
Як створити шапку YouTube-каналу. Розміри, приклади та шаблони
Шапка YouTube-каналу ( обкладинка, фон ) – це його “обличчя”. По обкладинці можна зрозуміти, про що канал. Деякі автори змінюють обкладинки під конкретні події, наприклад перед запуском вебінару. Глядачі можуть бачити шапку під час переходу на канал з пошуку YouTube, відео або через посилання, що ведуть на головну сторінку каналу.
У статті розповімо, як швидко та безкоштовно зробити шапку для YouTube-каналу без допомоги дизайнерів.
Розміри шапки для Ютуб, формат, роздільна здатність та вага картинки
Перед тим як робити обкладинку, продумайте концепцію — які там будуть написи, кольори, малюнки, чи потрібний логотип. Якщо зовсім немає ідей – подивіться у конкурентів і зробіть у схожому стилі (але не 1 в 1).
А також запишіть розміри шапки, формат і вага картинки :
- загальний розмір – 2560 x 1440 px, але не менше 2048 x 1152 px;
- формат – jpg, png;
- вага файлу – до 6 МБ.
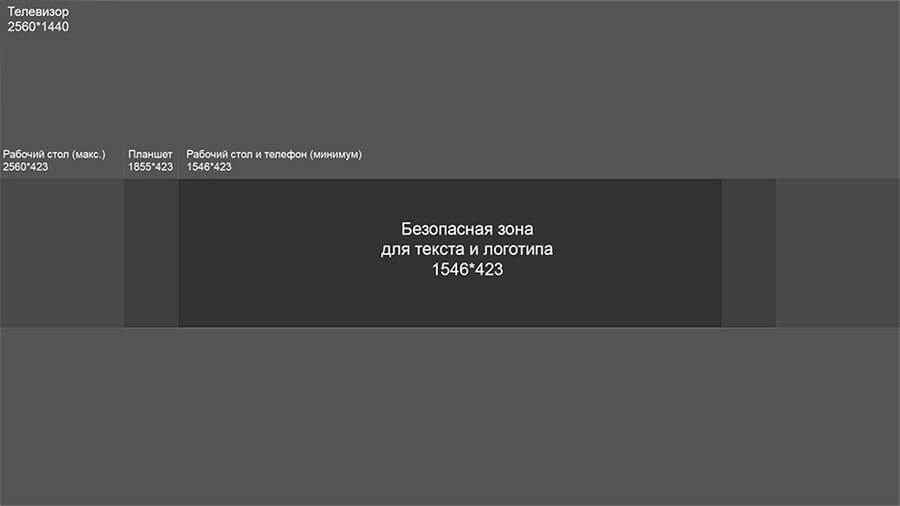
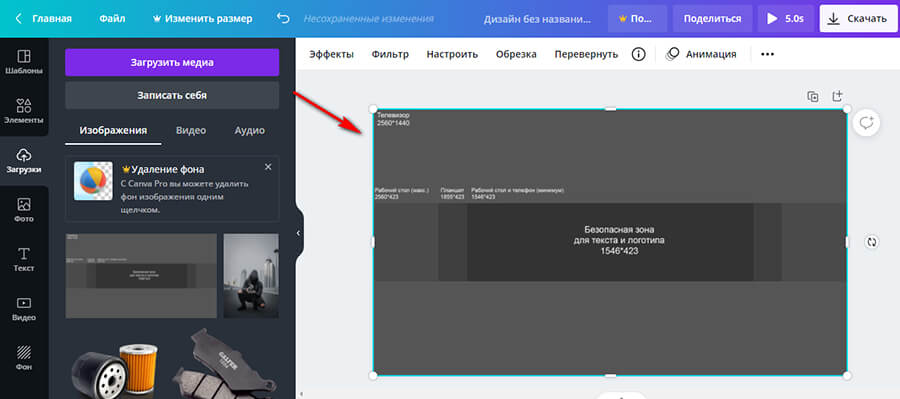
Загальний розмір – вся обкладинка, яка відображається на ТБ. Але на ПК, планшеті та телефоні видно лише частину картинки, тому найважливіші деталі мають бути розміщені по центру.
– Для ПК розмір безпечної зони – 2560 х 423 рх;
– Для планшета – 1855 х 423 рх;
– для телефону – 1546 х 423 рх;
Обкладинка має органічно виглядати на всіх пристроях.
Як зробити обкладинку для Ютуб-каналу
Найпростіше зробити обкладинку через онлайн-сервіс Canva — не доведеться розбиратися у складних програмах, наймати дизайнерів чи купувати дорогі шаблони. Сервіс дозволяє створювати графіку з нуля без дизайнерських навичок.
Тільки є один нюанс – у Canva немає лінійки, що дозволяє визначити безпечну зону в пікселях. І не всі шаблони обслуговування складені з урахуванням цієї зони. Тому варто заздалегідь завантажити шаблон у вигляді картинки розміром 2560 x 1440 px, наприклад:

Тепер йдемо в сервіс та робимо обкладинку.
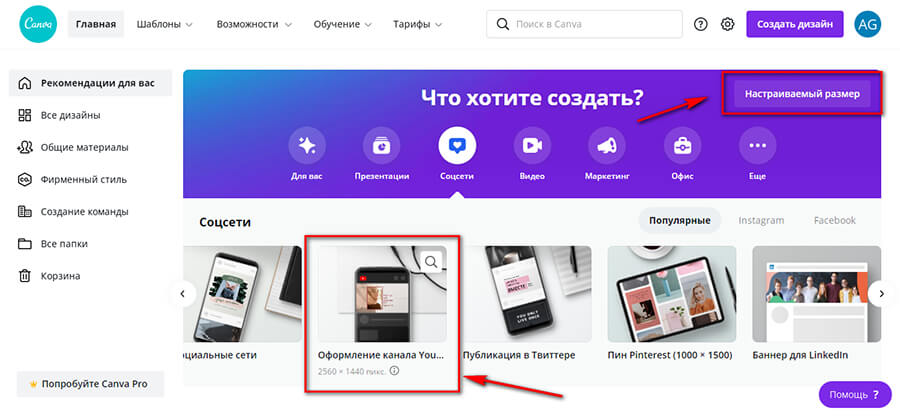
Крок 1. Заходимо на сайт Canva.com та активуємо 30-денний безкоштовний період. Пізніше від нього можна відмовитись та користуватися сервісом безкоштовно!
Клацаємо на кнопку «Настроюється розмір», встановлюємо розмір полотна 2560 x 1440 px (відкриється порожній лист). Або відкриваємо категорію шаблонів під назвою “Оформлення каналу YouTube”.

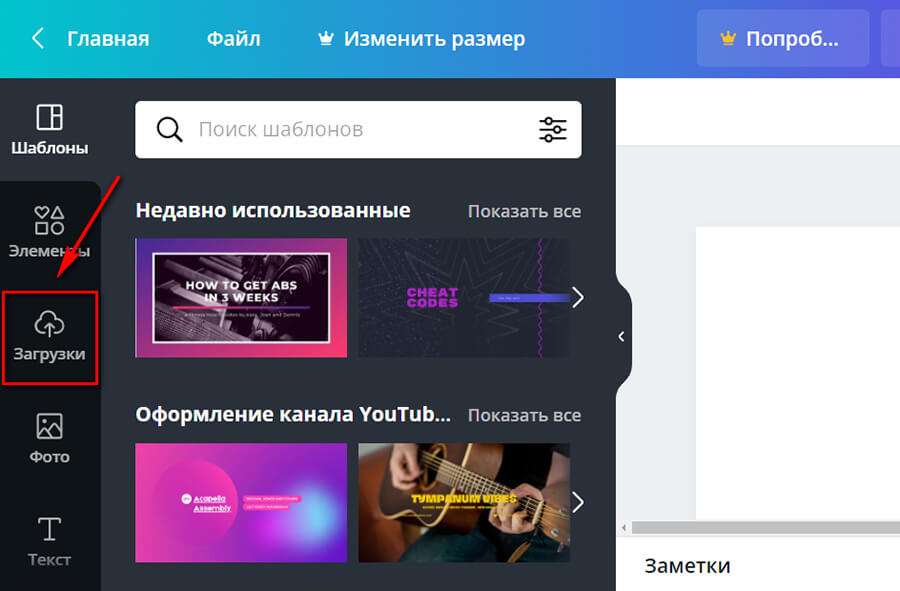
Крок 2. Завантажуємо завантажений шаблон із розмірами в канву через кнопку «Завантаження».

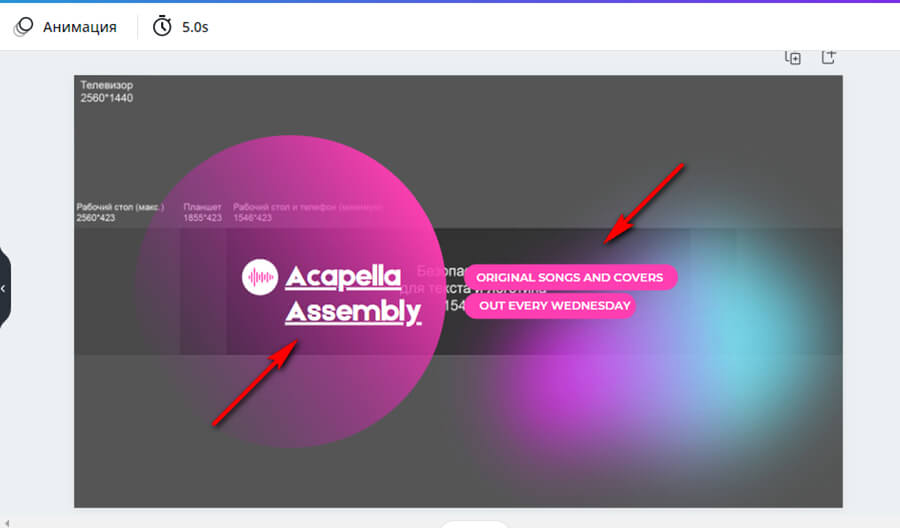
Крок 3. Якщо використовуємо готовий шаблон Canva, потрібно переконатися, що головні елементи (наприклад, текст) знаходяться по центру. Для цього відкриваємо вибраний шаблон, а поверх нього ставимо завантажену картинку з розмірами.

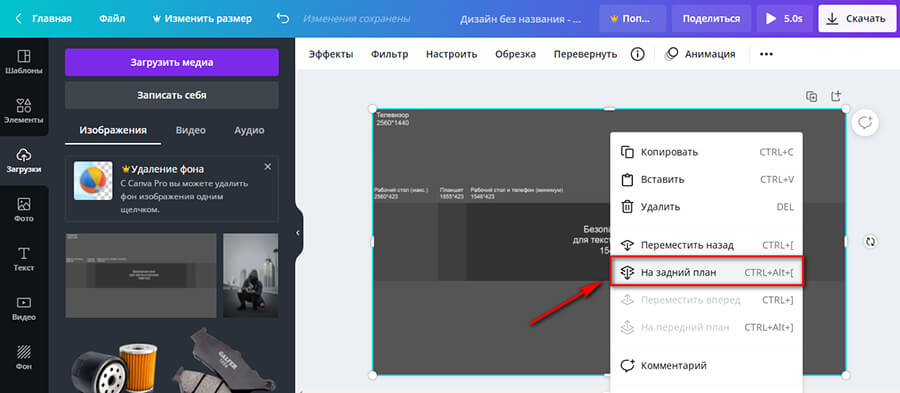
Переносимо картинку на задній план (меню зображення викликається кліком правою кнопкою миші).

Тепер робимо фон основного шаблону прозорішим, щоб побачити, як текст розташований щодо безпечної зони.
Якщо картинка після переміщення назад все одно закриває собою тло (як у даному прикладі), і розташовується за головними елементами, то прозорість міняти не треба — тож усе видно.

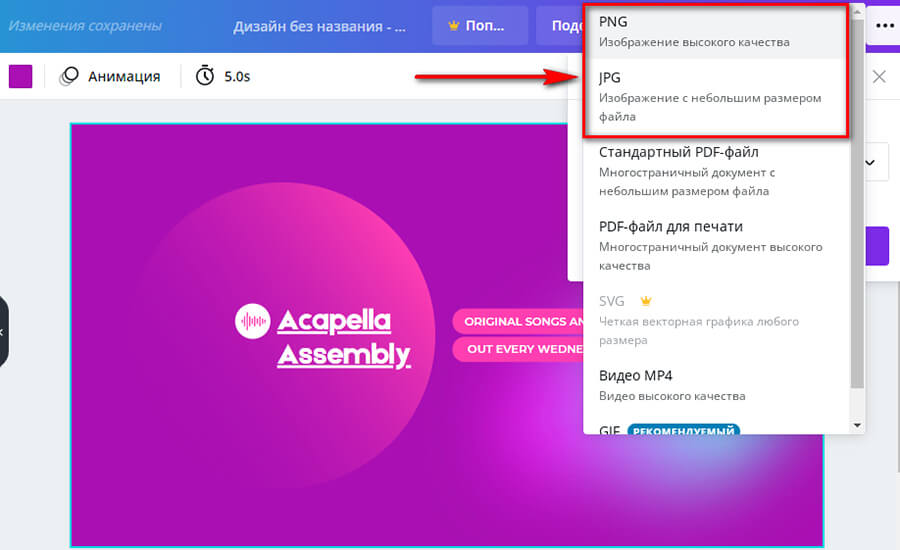
Якщо елементи шаблону виходять за межі безпечної зони – виправляємо їх (зсуваємо). Коли все переміщене та налаштоване, просто видаляємо нашу картинку-шаблон і зберігаємо обкладинку в форматі JPG або PNG.

Крок 4 Якщо створюємо шапку Ютуб-каналу з нуля, принцип схожий, тільки спочатку ставимо картинку з розмірами, а потім додаємо елементи.
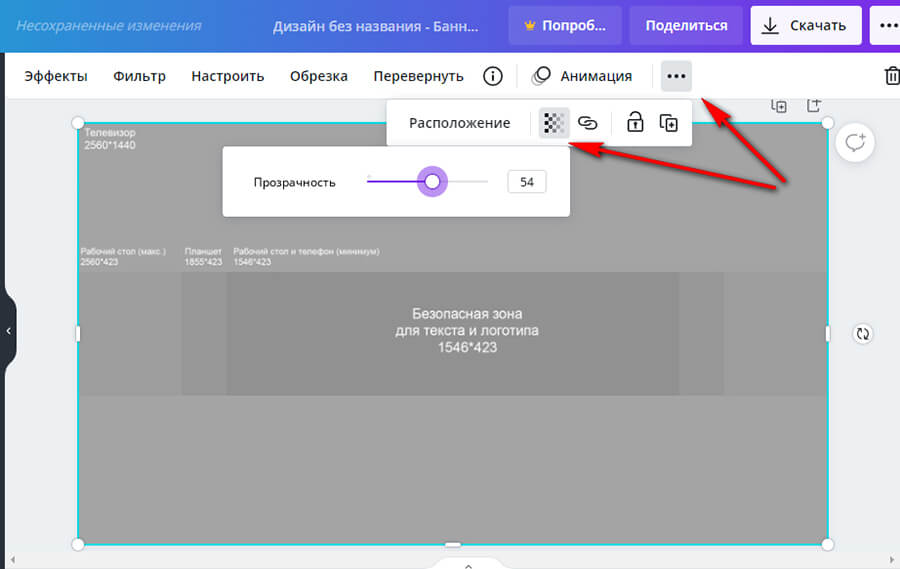
Можна зробити картинку прозорішою, щоб не заважала. Натискаємо на 3 точки, натискаємо на значок прозорості та встановлюємо комфортний рівень.

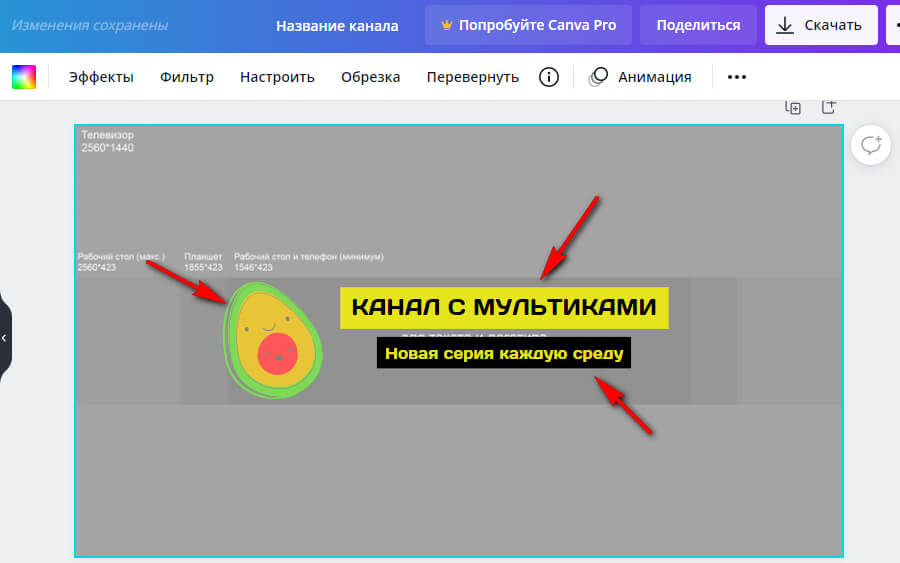
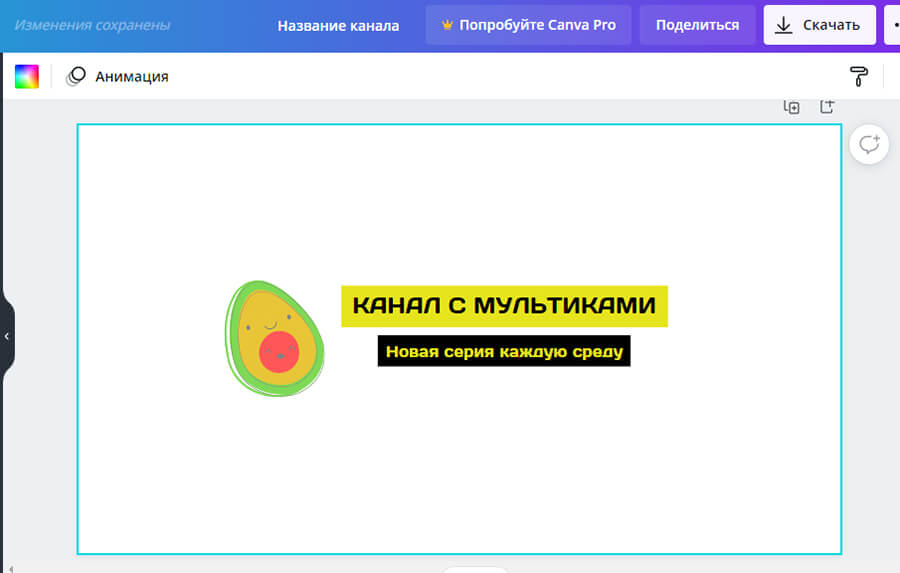
Крок 5. Тепер додаємо поверх картинки важливі елементи – текст, фігури, картинку або логотип.
Інструмент додавання тексту знаходиться у відповідному розділі, фото у «Фото» (або завантажуємо з ПК через кнопку завантаження), лінії або фігури – у розділі «Елементи».
В даному прикладі додали назву, що пояснює текст про нові серії (мотивує користувачів повертатися на канал), кольорові плашки (щоб текст контрастував із фоном) та графічний елемент.

Крок 6. Коли всі головні елементи додані і залишається тільки фон, видаляємо картинку-шаблон з розмірами.

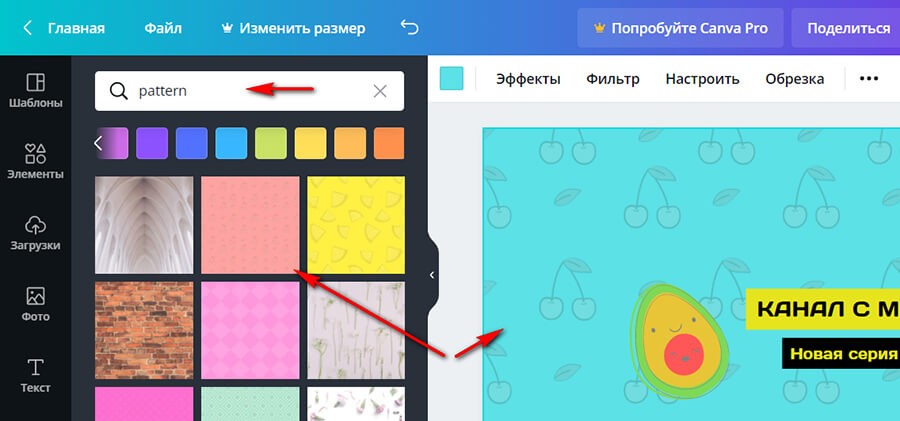
Додаємо фон обкладинки. Якщо це має бути фото – йдемо в розділ “Фото” або завантажуємо з комп’ютера через розділ завантажень. Якщо однотонне тло або патерн — йдемо в розділ «Фон».
Паттерни легше шукати, якщо написати слово Pattern у пошуку. Можна змінювати колір більшості патернів, як звичайне кольорове тло.

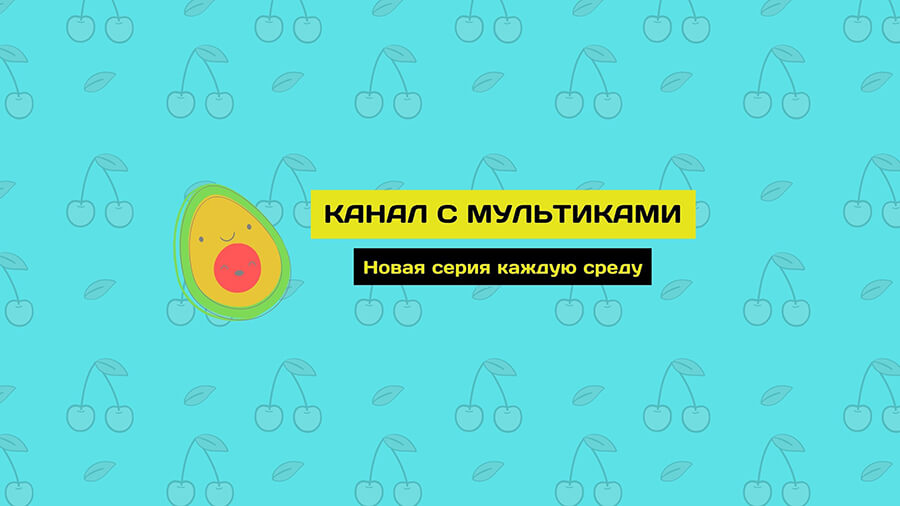
Завантажуємо готову картинку.

Як поставити обкладинку на Ютуб-каналі: покрокова інструкція
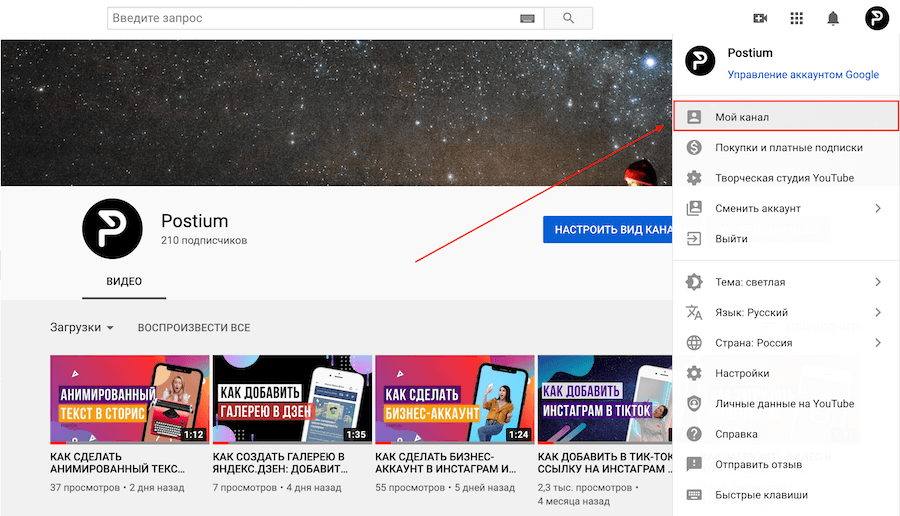
Крок 1 Заходимо на головну сторінку YouTube (потрібно авторизуватися), у верхньому правому кутку тиснемо на свою аватарку. У спливаючому вікні тиснемо “Мій канал”.

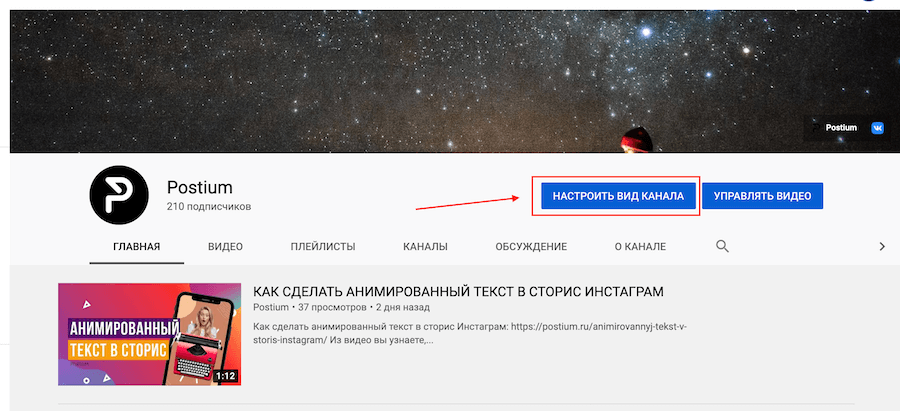
Крок 2 Щоб встановити обкладинку вперше, натискаємо на синю кнопку «Налаштувати вид каналу».

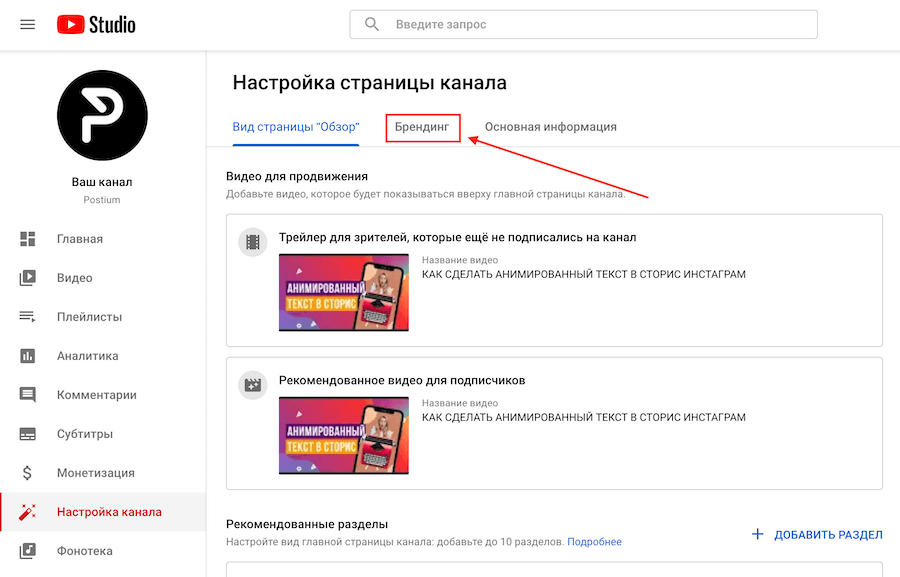
У налаштуваннях тиснемо на розділ «Брендинг».

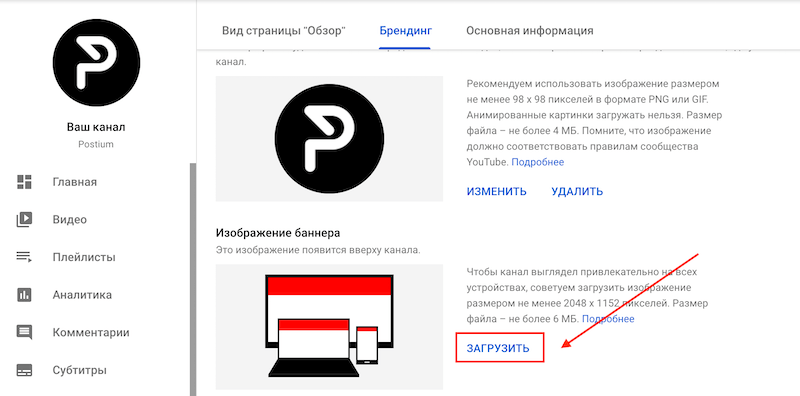
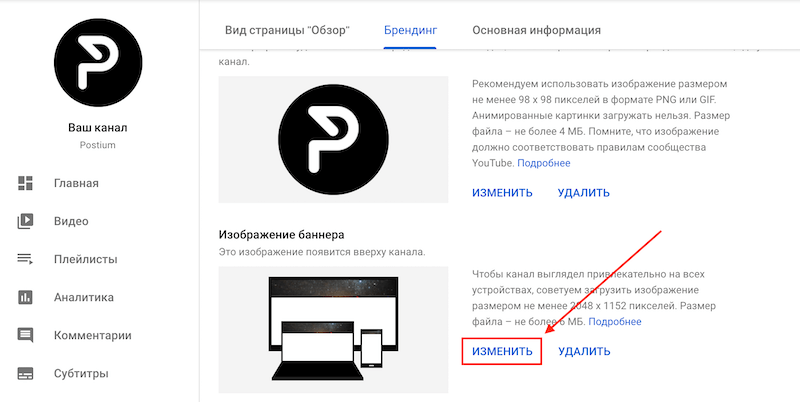
Крок 3 Трохи прокручуємо вниз, знаходимо “Зображення банера” і натискаємо “Завантажити”.

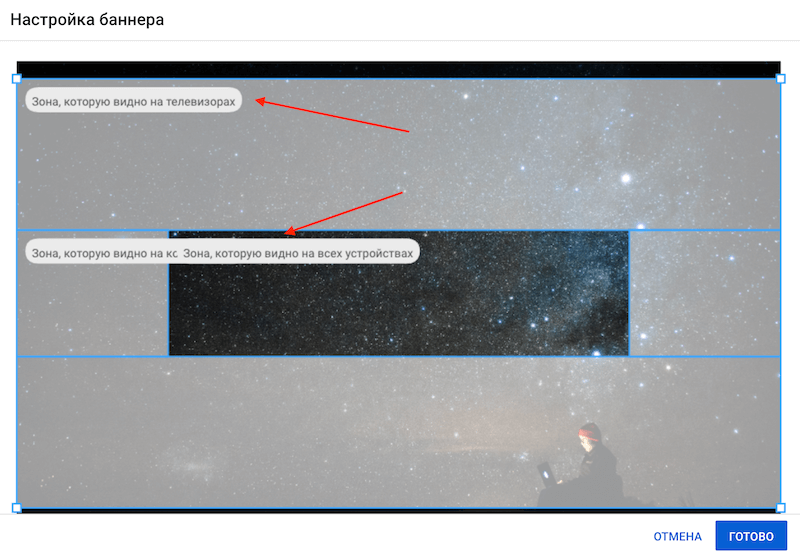
Завантажуємо картинку з комп’ютера. Якщо її розмір менше 2048 x 1152 px, картинка не завантажиться і вискочить попередження, що потрібен інший розмір. Якщо з розміром все гаразд, YouTube покаже на зображенні схематично, де буде видима зона залежно від пристрою. Показано 3 зони – зона, яку видно на ТБ, зона, яку видно на комп’ютерах, і зона, яку видно на всіх пристроях (найменша). Якщо все влаштовує — тиснемо Готово.

Щоб поміняти обкладинку на іншу, знову йдемо в розділ “Брендинг”, прокручуємо до “Зображення банера” і тиснемо “Змінити”. Також можна повністю видалити обкладинку.

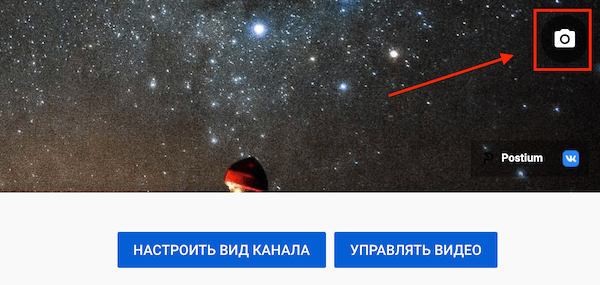
Альтернативний спосіб — відкрити розділ «Мій канал» із головної YouTube та у правому верхньому кутку обкладинки знайти значок фотоапарата. Клікнувши по ньому, ми потрапляємо в той же розділ, що показаний на скріні вище.

Висновок
У Canva можна створити шапку для Ютуб-каналу за кілька хвилин. При цьому вона може виглядати не гірше за дизайнерські обкладинки, створені фахівцями за гроші.