
Що таке мікророзмітка сайту: види, як додати на сайт та перевірити
Мікророзмітка сайту дозволяє пошуковим роботам краще розпізнавати вміст на сторінках сайту. А ще робить сніпети в пошукових системах візуально більш привабливими.
У статті розберемо докладніше, що таке мікророзмітка сайту і для чого вона потрібна. Які типи розміток, чи обов’язково робити розширену мікророзмітку для свого сайту. Як це стосується SEO. Як додати мікророзмітку на свій сайт
Що таке мікророзмітка і навіщо вона потрібна
Мікророзмітка – це спеціальна розмітка даних на сторінці, яка складається з коду з тегами та атрибутами. Вони виділяють конкретну інформацію, яку ми хочемо зробити видимою для пошукових систем. Наприклад, ціну, контакти, логотип компанії.
Як це виглядає у пошукових системах? Припустимо, ми хочемо купити iPhone і починаємо шукати в пошуковій системі відповідні магазини. Дивимося, як сніпети відображаються в результатах пошуку.
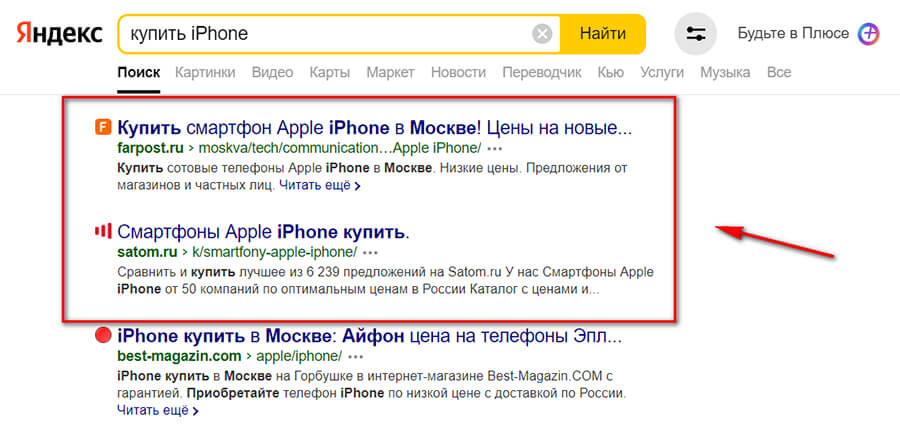
В Яндексі без розмітки:

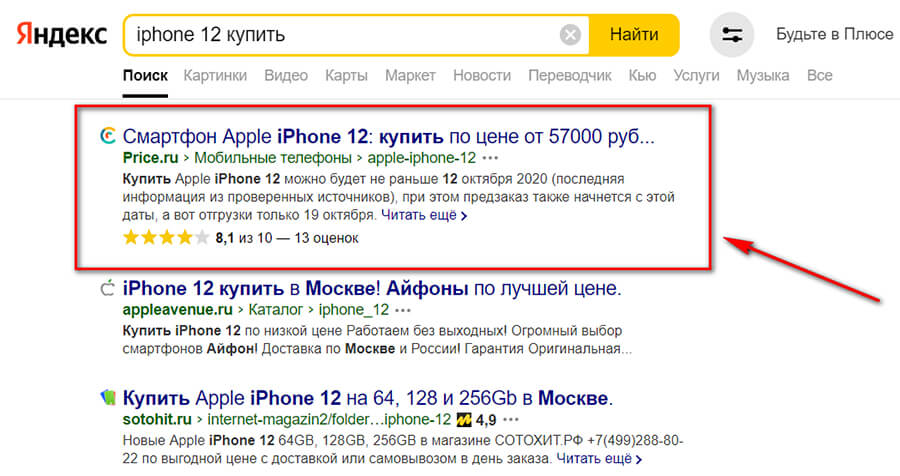
З розміткою:

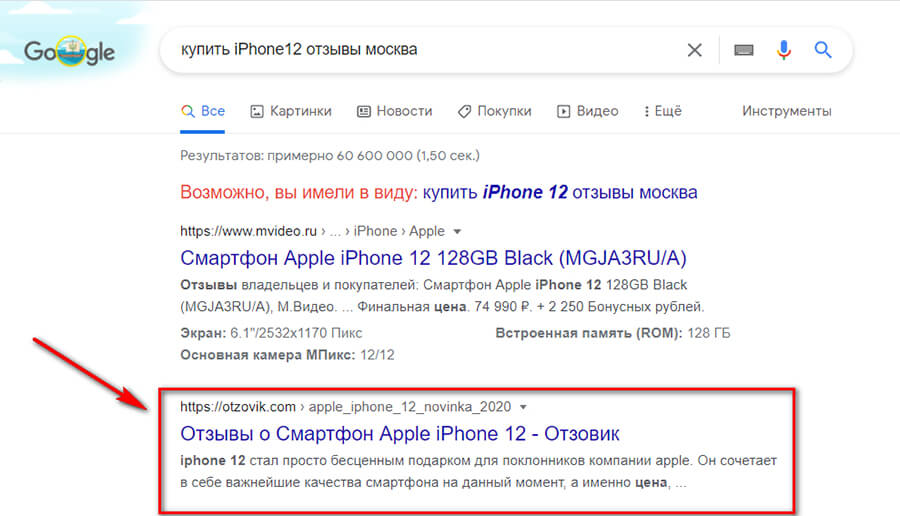
У Google без розмітки:

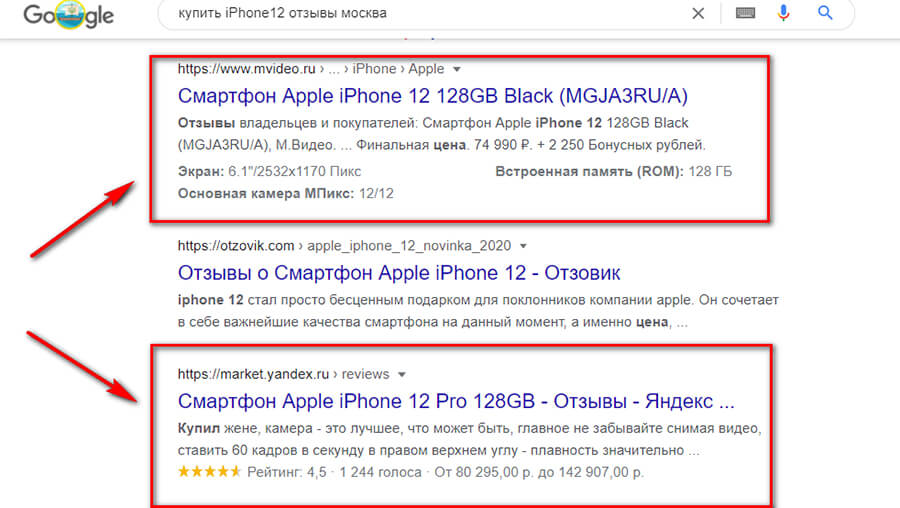
З розміткою:

Як можна помітити, розмітка підтягує в сніпет ціну, контакти, рейтинг, найменування моделі телефону.
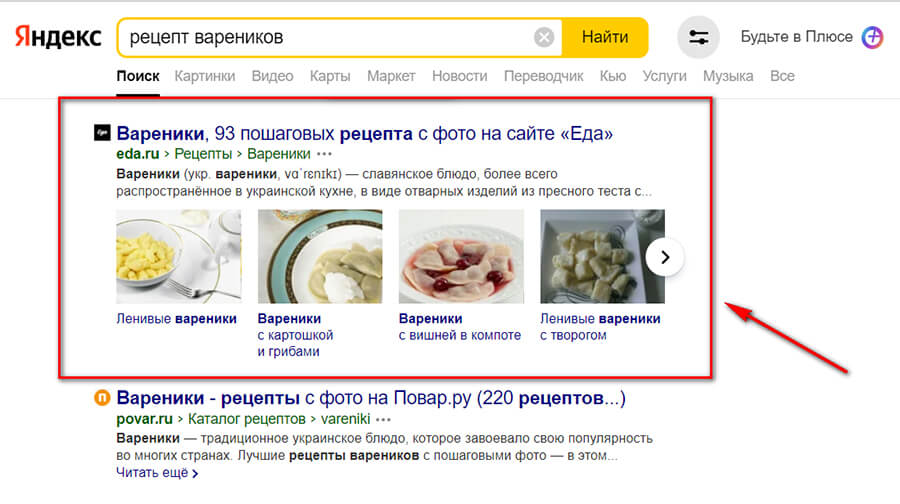
Ще можна помітити розширені сніпети з картинками. Вони також створюються за допомогою мікророзмітки.

Що це дає у плані SEO:
- Сторінка стає більш видимою та структурованою для пошукача. Якщо, наприклад, користувач шукає телефон через ключовик “iPhone 12 ціна” або “iPhone 11 відгуки”, велика ймовірність, що магазини з мікророзміткою за цими даними будуть вищими в результатах пошуку, ніж конкуренти без розмітки. Але мікророзмітка – не вирішальний фактор ранжування , а лише додатковий.
- Сніппет з мікророзміткою відрізняються візуально від звичайних сніппет. Ними частіше кликають. А це покращує поведінкові фактори, і пошукача починає частіше видавати сторінку (або весь сайт) у видачі.
⚠️ Важливо: мікророзмітка універсальна і добре розпізнається усіма пошуковими системами. Тобто не потрібно створювати окрему розмітку під різні пошукові системи.
Яку інформацію можна виділити за допомогою мікророзмітки:
- Назва організації;
- логотип;
- телефон та інші контактні дані;
- адреса;
- відгуки;
- рейтинг;
- характеристики товару;
- рецепти;
- курси;
- емейл;
- автора контенту;
- дати;
- хлібні крихти;
- афіші заходів;
- вакансії;
- посилання на інші сторінки сайту;
- посилання на категорії;
- інформацію про фільм — назву, рейтинг, дату виходу, ім’я режисера, мову озвучення.
Яким сайтам вигідно додавати мікророзмітку: інтернет-магазини, онлайн-кінотеатри, сайти-відгуки, сайти з рецептами, інформаційні блоги, сайти-підбірки.
Як зробити мікророзмітку на сайті
Якщо у вас сайт на чистому HTML – все доведеться робити руками, але хто зараз запускає такі сайти – в основному все робиться на двигунах та конструкторах.
Розглянемо варіанти додавання мікророзмітки на найпопулярніших CMS та конструкторах.
WordPress
Мікророзмітка вже вбудована в багато тем Вордпрес і працює автоматично.

Якщо хочете самі налаштувати мікророзмітку або у вибраній темі вона відсутня, можна встановити спеціальний плагін. Наприклад, All In One Schema.org Rich Snippets.

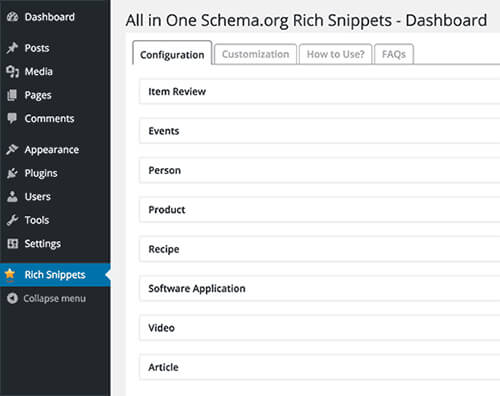
Після встановлення та активації плагіна в лівій панелі інструментів з’явиться кнопка Rich Snippets. Натискаємо її, щоб переглянути налаштування. Плагін англійською. Працює дуже просто – потрібно вибрати категорію, яку хочемо розмітити та заповнити необхідні поля.
Які тут є категорії:
- Item Review — відгук чи огляд товару/послуги.
- Events – заходи (можна використовувати для афіші).
- Person – автор, людина.
- Product – товар.
- Recipe – рецепт.
- Software Application – програмне забезпечення.
- Video – відео.
- Article – стаття.
- Service — послуга чи обслуговування.

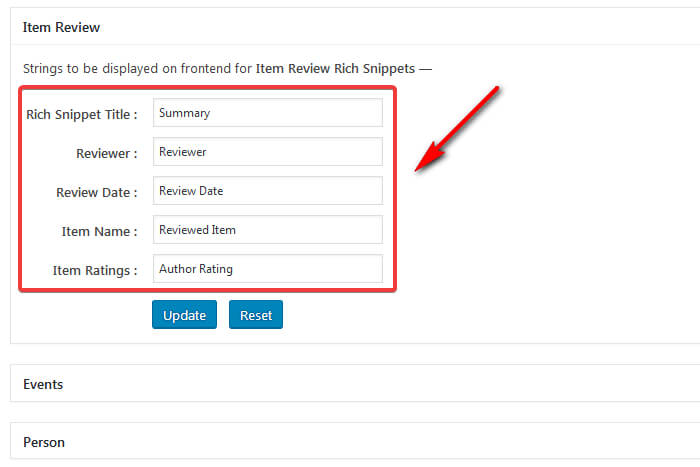
Можна відкрити категорію і переглянути, як поля будуть називатися в сніпеті. Їх можна перейменувати або залишити за замовчуванням. Так як англомовний плагін, якщо ваш сайт російською, треба перейменувати.

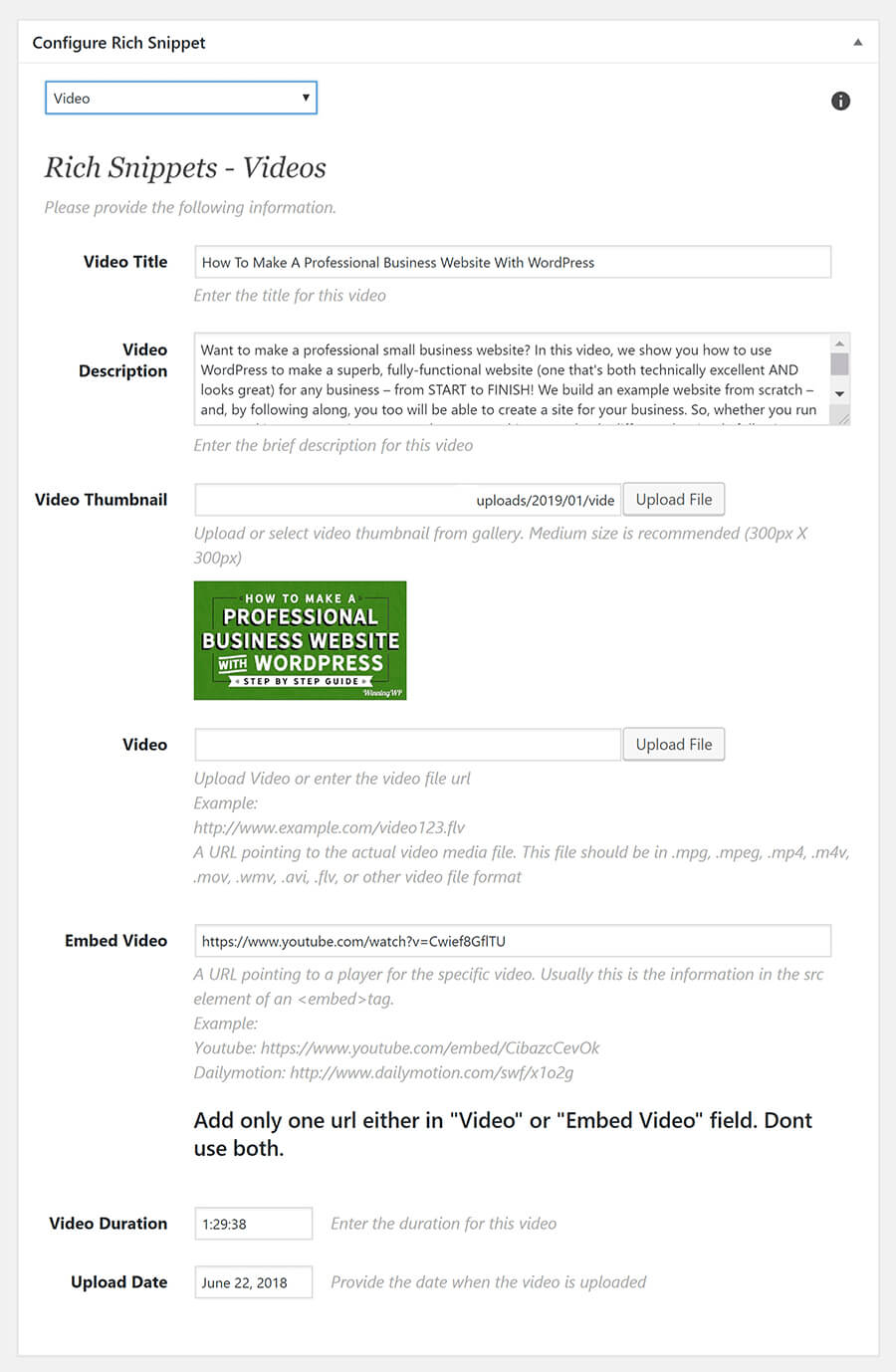
Під час створення статті або сторінки на Вордпрес в нижній частині настройок з’явиться вкладка Configure Rich Snippet. Потрібно її відкрити та прописати потрібні значення.

Які ще є плагіни для WordPress: Schema, Schema Pro, WP SEO Structured Data Schema, Schema JSON-LD Markup, Schema APP Structured Data, Schema Markup Rich Snippets, WP SEO Structured Data Schema, SNIP: Rich Snippets by WPBud.
Окремо варто виділити плагін Yoast SEO – він загалом хороший для SEO-оптимізації, а створення мікророзмітки лише одна з його функцій.
⚠️ Важливо: якщо на вашому сайті встановлено плагін для інтернет-магазинів WooCommerce, не потрібно ставити додаткові плагіни для розмітки. У WooCommerce вона вже вбудована, і друга плагін може створити конфлікт.
Бітрікс
Для цієї CMS також є свої плагіни. Більшість з них платні, безкоштовні — Мікророзмітка Schema.org . На сторінці плагіна є детальна документація щодо встановлення та налаштування мікророзмітки.

Joomla
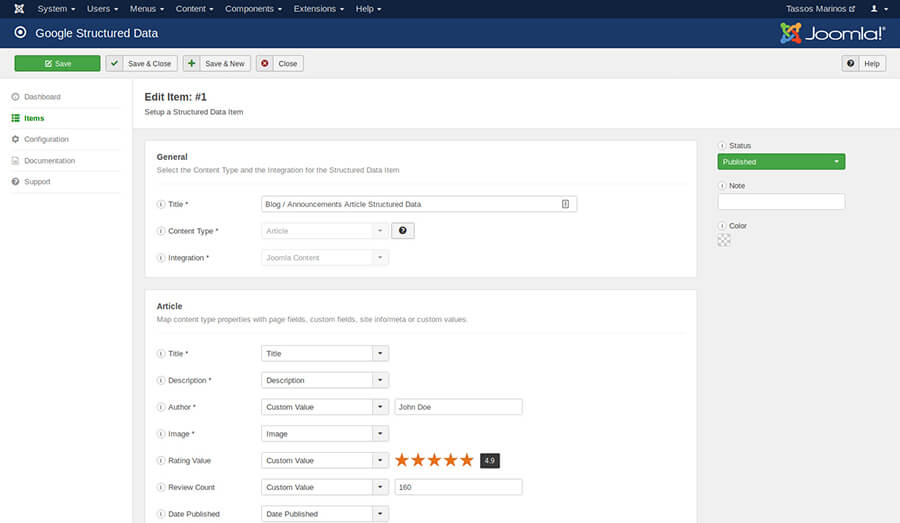
На Джумлі теж є свій плагін (на цьому движку замість плагінів використовується слово “компонент”) – Google Structured Data . Частина цих компонентів підтягує автоматично, частину треба налаштовувати. На сторінці компонента також є документація з налаштування.

Аналог компонента Google Structured Data – J4Schema.
Для конструкторів
Для конструкторів немає плагінів, потрібно створити код та вставити його в налаштуваннях сторінки. На щастя, писати код з нуля не обов’язково є готові генератори мікророзміток.
Спочатку трохи теорії:
Мікророзмітка складається із словника та синтаксису. Найпопулярніший словник, який добре розпізнається усіма сучасними пошуковими системами – це Schema.org.
Код мікророзмітки пишеться однією з трьох мов:
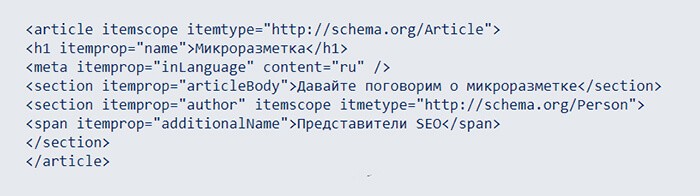
Microdata — код містить теги <article> </article>
Приклад, як виглядає повний код для розмітки статті:

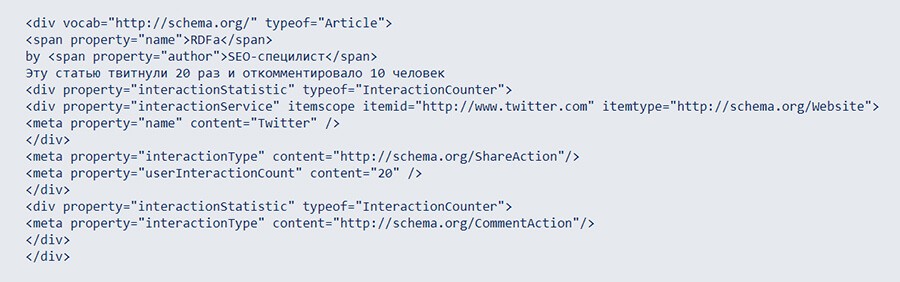
RDFa – код містить теги <div> </div>
Приклад, як виглядає повний код для розмітки статті:

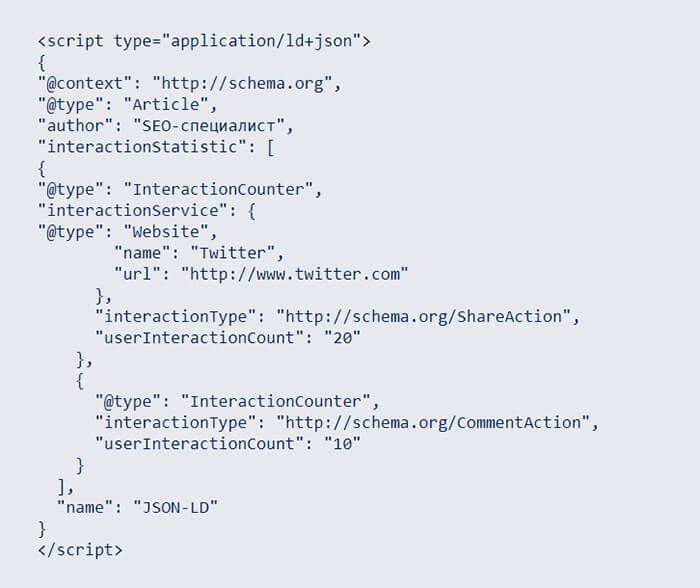
JSON-LD — код містить теги <script> </script>
Приклад, як виглядає повний код для розмітки статті:

Все, що вам потрібно – дізнатися, якою з трьох мов повинен бути написаний код для вашого конструктора і знайти генератор мікророзмітки для цієї мови. Зазвичай у налаштуваннях SEO сторінки конструктора вказана мова розмітки.
Також є окремий словник розмітки для відображення в соцмережах, створений Фейсбуком Open Graph. У конструкторах для налаштувань Open Graph зазвичай передбачено окреме поле. Зазвичай, все, що там потрібно зробити, – це написати тайтл, дескрипшн і завантажити картинку для відображення в соцмережах.
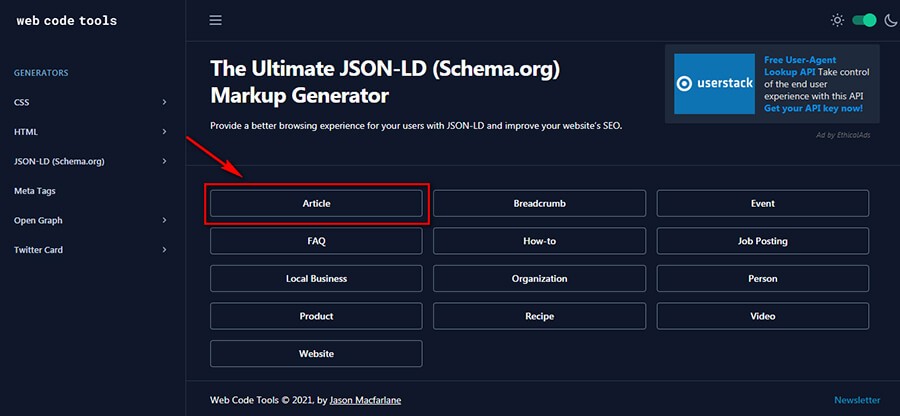
Заходимо на сайт сервісу The Ultimate JSON-LD Generator. Вибираємо тип контенту, для якого складатимемо код розмітки. Наприклад, це стаття. Клацаємо на кнопку «Article».

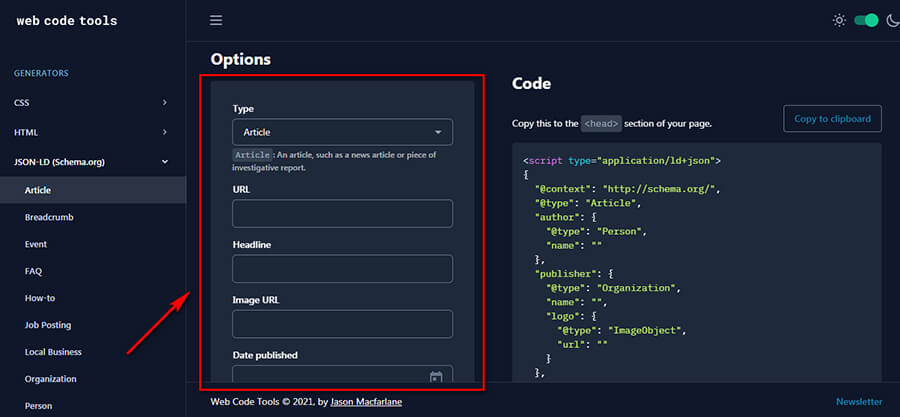
Заповнюємо поля. Тип контенту можна залишити Article або уточнити, яка саме це стаття (новинна або пост із блога). Далі прописуємо посилання на сторінку, заголовок H1, посилання на картинку, дату публікації, ім’я автора, посилання на лого.

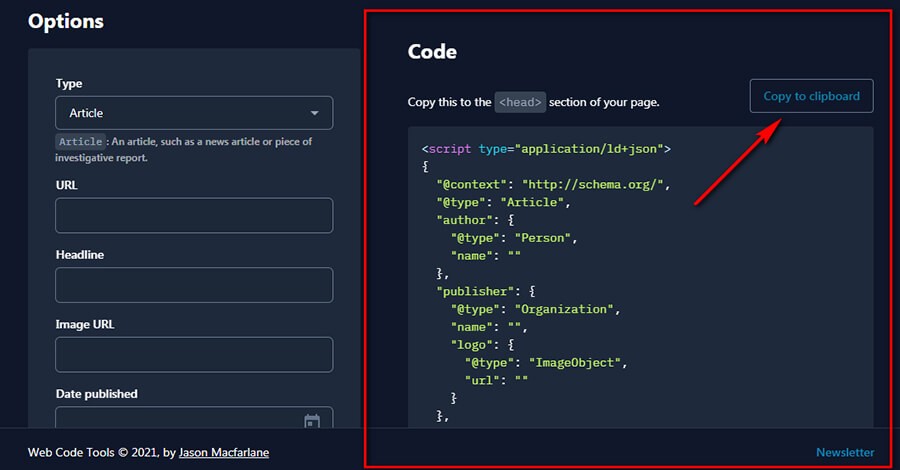
У міру заповнення полів код праворуч змінюватиметься. Все, що залишиться, – скопіювати його і вставити в налаштуваннях сторінки сайту на Тільда. Щоб скопіювати код, натискаємо “Copy to clipboard”.

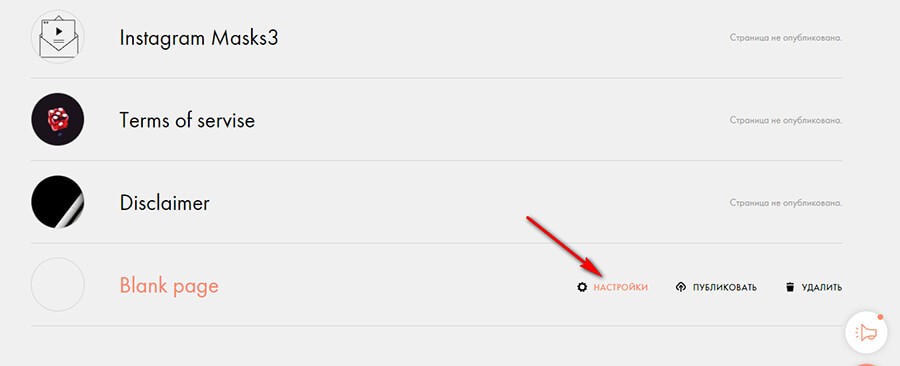
Відкриваємо сайт на Тільді. Навпроти сторінки тиснемо на її налаштування.

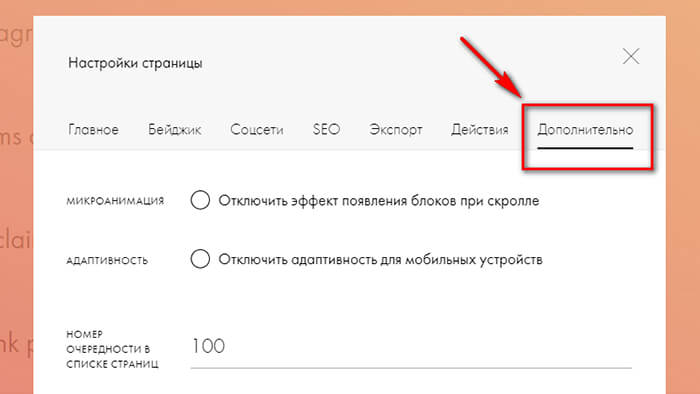
Доходимо до вкладки “Додатково”.

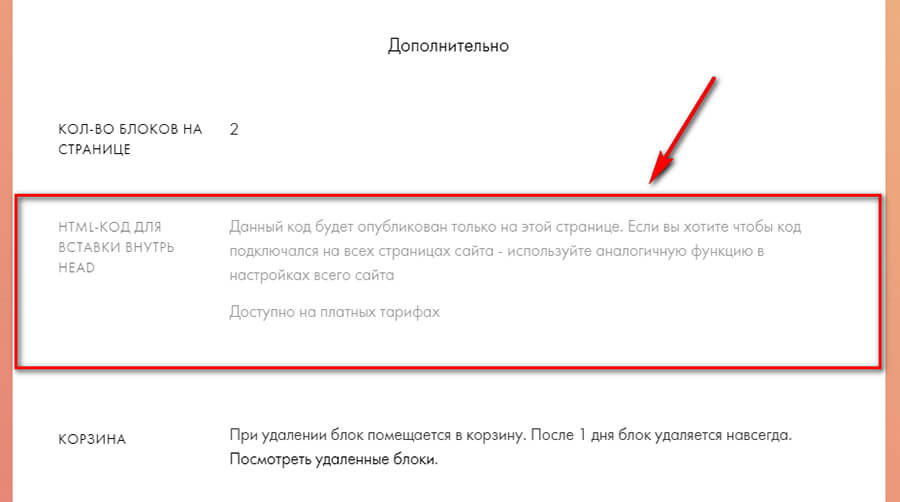
У цій вкладці прокручуємо налаштування вниз до пункту HTML код для вставки всередину head. Туди потрібно вставити скопійований код та зберегти зміни. Можливість вставки коду доступна лише на платних тарифах Тільди.

Wix: у Wix код мікророзмітки теж пишеться мовою JSON-LD. Можна зробити ті самі кроки, що описані для Tilda.
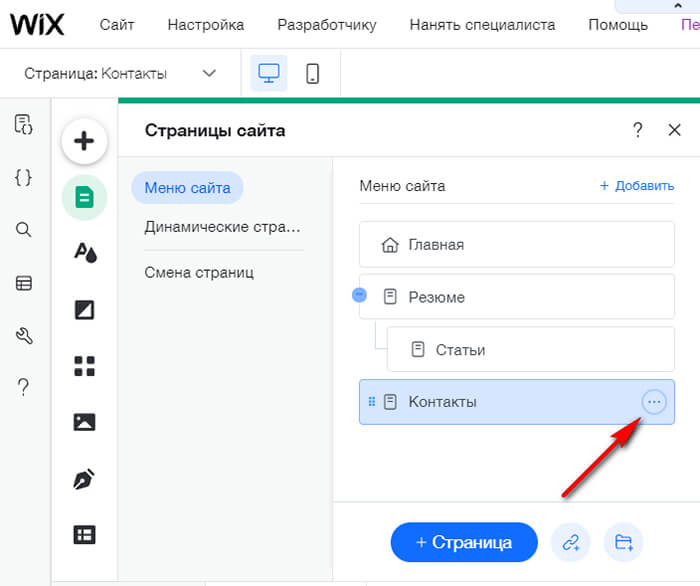
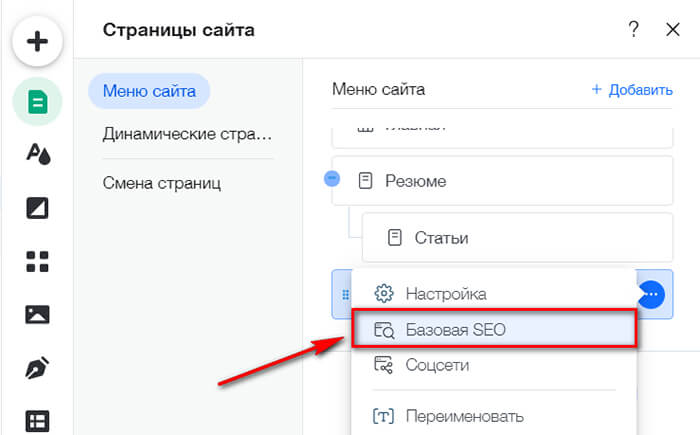
Щоб вставити готовий код, заходимо в редактор конструктора і натискаємо на список сторінок. Навпроти кожної сторінки є три точки (меню). Кликаємо туди.

У меню вибираємо Базові налаштування SEO.

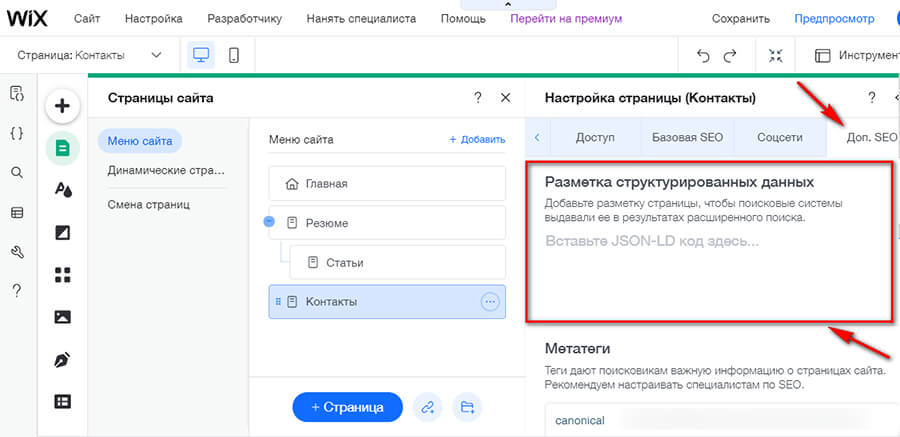
І в самих налаштуваннях переходимо до додаткових. У відповідне поле вставляємо код JSON-LD та зберігаємо зміни.

Якщо сайт на HTML
Для самописного сайту потрібно скласти код розмітки та вручну додати до коду сторінок. Найкраще довірити це програмістам. Якщо хочете зробити самі, можете використати генератори розміток, щоб сформувати код. Вище ми вже згадали два сервіси – це The Ultimate JSON-LD Generator і Schema Markup Generator (JSON-LD).
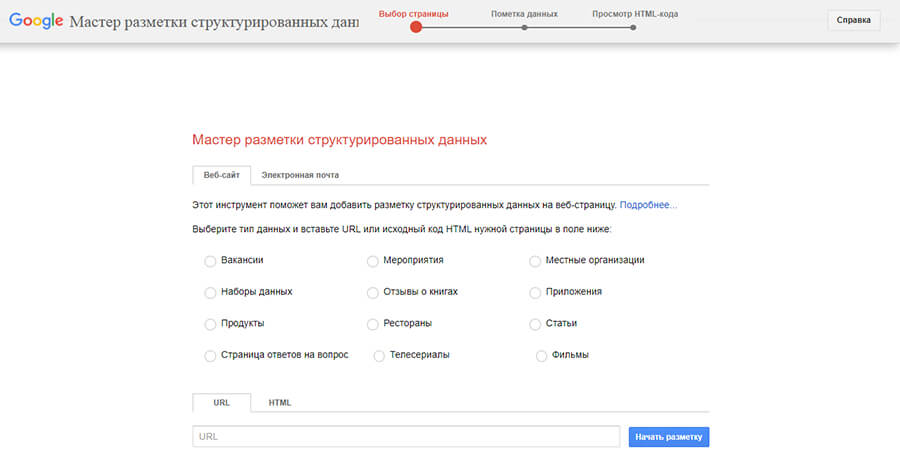
Також можна скористатися майстром розмітки структурованих даних від Google. Він працює аналогічно попереднім сервісам та генерує код на HTML.

Генератори мікророзмітки російською мовою: apelsin.pro та генератор на сайті seolik.ru (у розділі SEO-інструменти).
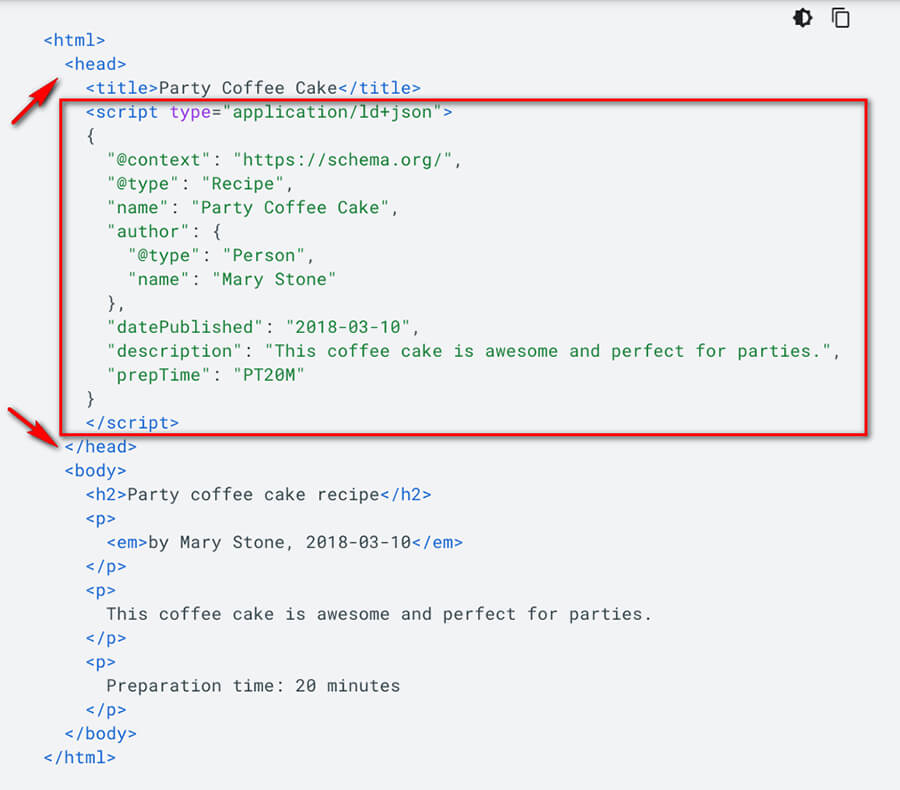
Готовий код вставляється між тегами <head> та </head> сторінки сайту. Приклад розміщення коду у форматі JSON-LD:

Як перевірити мікророзмітку
Після створення коду мікророзмітки варто переконатися, що все зроблено правильно. Для перевірки є спеціальні сервіси, а також інструменти від Яндекс та Google.
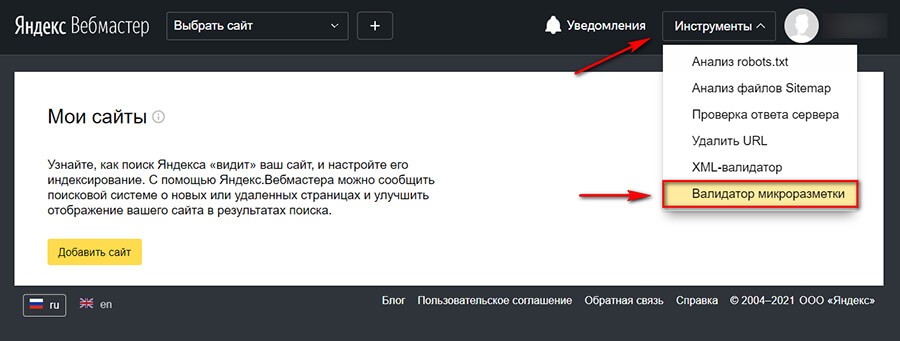
У Вебмайстрі Яндекс : потрібно натиснути на «Інструменти» у правому верхньому кутку та відкрити «Волідатор мікророзмітки».

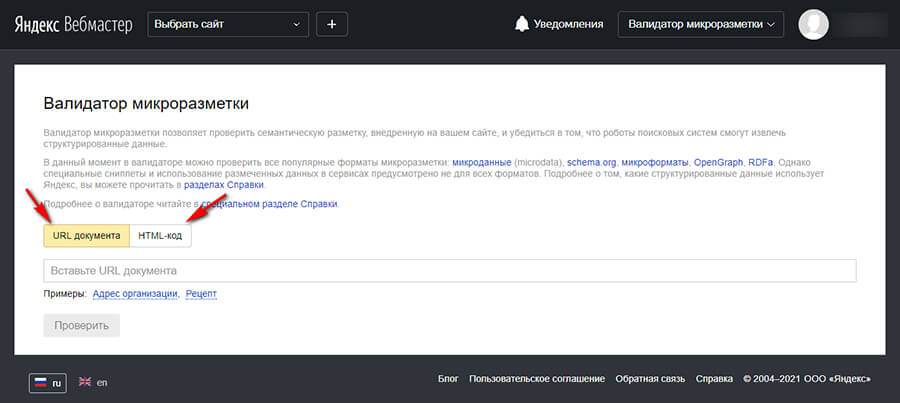
У самому валідотор потрібно додати посилання на сторінку, яку хочемо перевірити або готовий код. Система просканує сторінку (або код) і підтвердить, що все правильно чи дасть рекомендації щодо виправлення мікророзмітки.

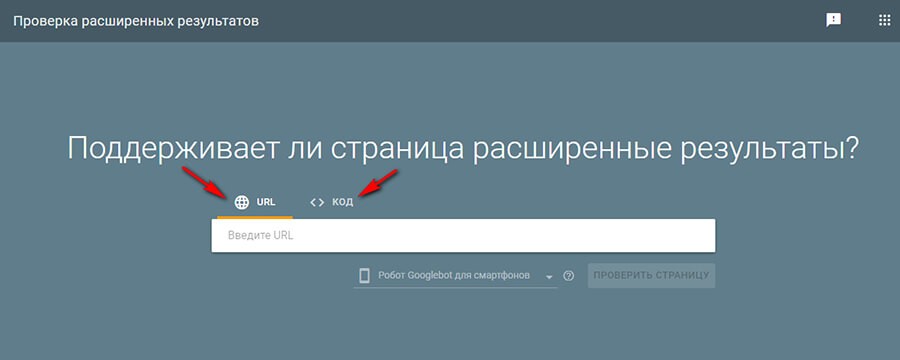
У серч консоль Google : аналогічно – вказуємо посилання на сторінку або код і дивимося на результати перевірки.

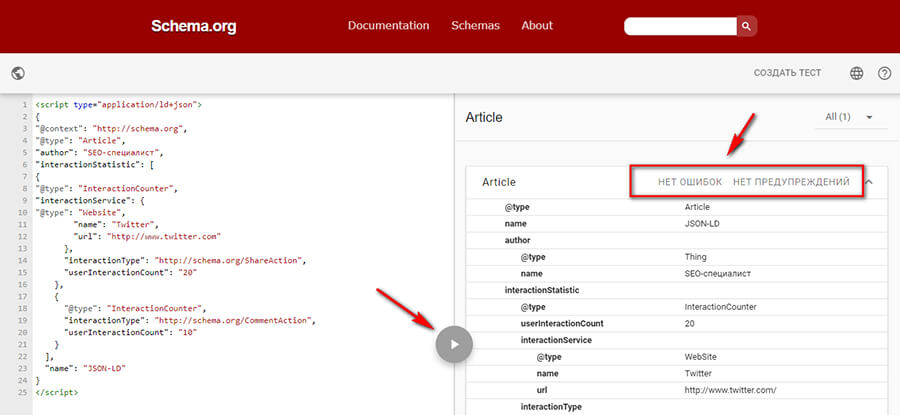
Третій спосіб – перевірка через валідатор Schema.org . Працює через перевірку коду. У лівому вікні вставляємо код, натискаємо на сіру кнопку посередині, праворуч дивимось результат. Якщо все ок, над результатом буде написано “немає помилок” і “немає попереджень”.

Висновок
Додавання мікророзмітки на сайт – це ще один спосіб зробити ресурс більш видимим для пошукових систем та користувачів. Якщо ви хочете додати мікророзмітку на сайт, але не впевнені в тому, що це ефективно, можете додати її на кілька сторінок і перевірити, чи це вплинуло на приплив трафіку з пошукових систем. Якщо у вас сумніви, що вдасться встановити мікророзмітку на сайт самостійно, тоді краще звернутися до фахівців.